Last Updated on March 13, 2024 by Taylor
Ready to share your digital product or printable with the world? Then it’s time to create a digital product mockup!
Sometimes, with digital products, it can be hard to get across the full value of your product.
But if you overlay your ebook’s cover image onto the screen of an e-reader graphic, or show what your printable would look like as a printed product on someone’s desk, you’re helping potential customers imagine what they’ll get when they purchase your product.
Creating a mockup shows that your digital product is tangible. And it doesn’t take much time to make one, either. So let’s jump in!
(Don’t have a product created yet? Check out this post: How to Create Digital Products for Passive Income)

Please note, some links on this page are affiliate links. If you make a purchase through an affiliate link, I may receive a small commission at no additional cost to you. As an Amazon Associate, I earn from qualifying purchases. See my full disclosure policy for more information. Thank you for your support!
What is a mockup?
A mockup is a model of a digital creation. Basically, it’s how your digital product would look in the real world (or in a simulation of it).
There are two types of mockups.
The first is a lifestyle mockup. You use a photo as a background image to place your product in a real-life setting.
For example, placing an image of your printable stickers over a photograph of a desktop with scissors and a journal in the background. Or, placing an image of your ebook cover over an e-reader in a stock photo.
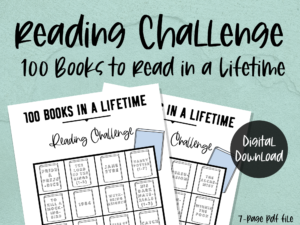
Even placing it over a solid background (with a slight shadow behind it) can work great. Here are some examples:


The other type of mockup is a simple graphical mockup. It’s a graphics-based interpretation of your product. Some examples:


Start with one type (whichever you prefer), and create the other as you find the time. If possible, having both is ideal. Image variations help your customer decide if your product is right for them.
How to Make a Mockup For a Digital Product
There are a few things you’ll need to create an eye-catching digital product mockup.
An Image of Your Digital Product or Printable
First, you’ll want to capture an image of your product.
If you wrote an ebook, take the cover page you created and save it as a PNG. If it’s part of your Apple Pages or Word Doc file, you can shrink down the view and take a screenshot of it.
(On a Mac, use Command + Shift + 4 to select a specific area for your screenshot).
If your product is a printable, save 2-3 pages of it as individual PNGs. Because printables are mostly visual, you’ll probably want to show off multiple pages at once in your mockup.
A Background Image or Graphic
Next, you’ll need a background image to place your product image in.
You can use an image you’ve taken yourself, or check out stock photo sites like Unsplash and Pixabay. Unfortunately, the free stock photo sites are used a ton, so the photos that work really well with mockups are often overused.
Your best bet for finding gorgeous & unique mockup imagery is Creative Market.
Just search “mockups” and you’ll find a bunch, like this Frame Mockup Kit:

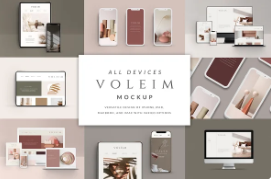
Here’s one that includes all types of devices (perfect for ebooks and digital downloads):

A Graphic Design Tool
Lastly, you’ll need a a graphic design tool to combine everything.
I recommend Canva – it’s free, and it’s got all the tools you should need. You can add solid backgrounds, backgrounds with texture, or an image (either one you took, or a stock photo).
Just upload your background image (or use one of Canva’s options), then overlay the image of your product.
If you’re making a simple graphical mockup (like an ebook cover on an iPad), Canva has device graphics you can select. Then, just export the mockup file as a PNG (high quality image).
And that’s it! You’re ready to share your mockup and show off that fabulous digital product.
Want to learn more about digital products? Here are some related posts you might be interested in:

